前言
- 基于vue-element-admin作为二次开发
- 后端传回的是文件,再由前端转为链接、下载
开始 go~
-
vue-element-admin中,做了一个请求拦截,当数据返回文件的时候,会被当做错误拦截住。那么我们此刻要做的是,对于此请求不拦截(请原谅我朴素(其实是不知道专业术语)的语言)。
-
接着我们打开谷歌开发者查看下后端穿回来的数据类型:
一般普通数据传回来的类型都是这样的:

但是传回来的文档类型应该是这样的,如果不是的话,你需要找下后端大佬了:

- 好的,看到上面两者的区别,那么我们知道可以通过content-type来作为识别拦截的关键。
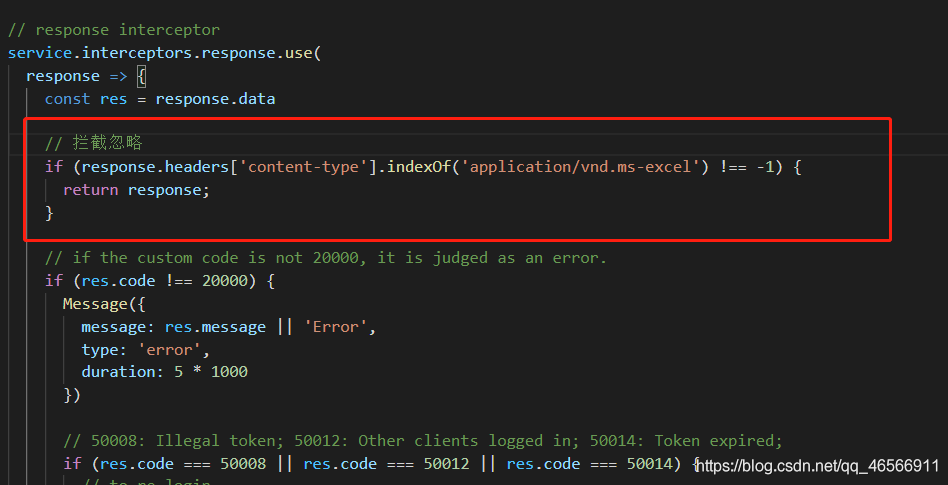
- 在 src/utils/request.js 中,我们设置一下拦截:

代码:
javascript"> if (response.headers['content-type'].indexOf('application/vnd.ms-excel') !== -1) {
return response;
}
- 接下来我们就可以和网上教程一样的去完成下载excel表格了
javascript"> // 导出excel表格
async exportTable () {
let res = await getMaintainExcelRecords()
this.downloadExcel(res, '记录.xls')
},
downloadExcel (res, fileName = '记录.xls') {
const a = document.createElement('a')
const blob = new Blob([res.data], { type: 'application/vnd.ms-excel' })
const url = URL.createObjectURL(blob)
a.setAttribute('href', url)
a.setAttribute('download', fileName)
a.click()
}


