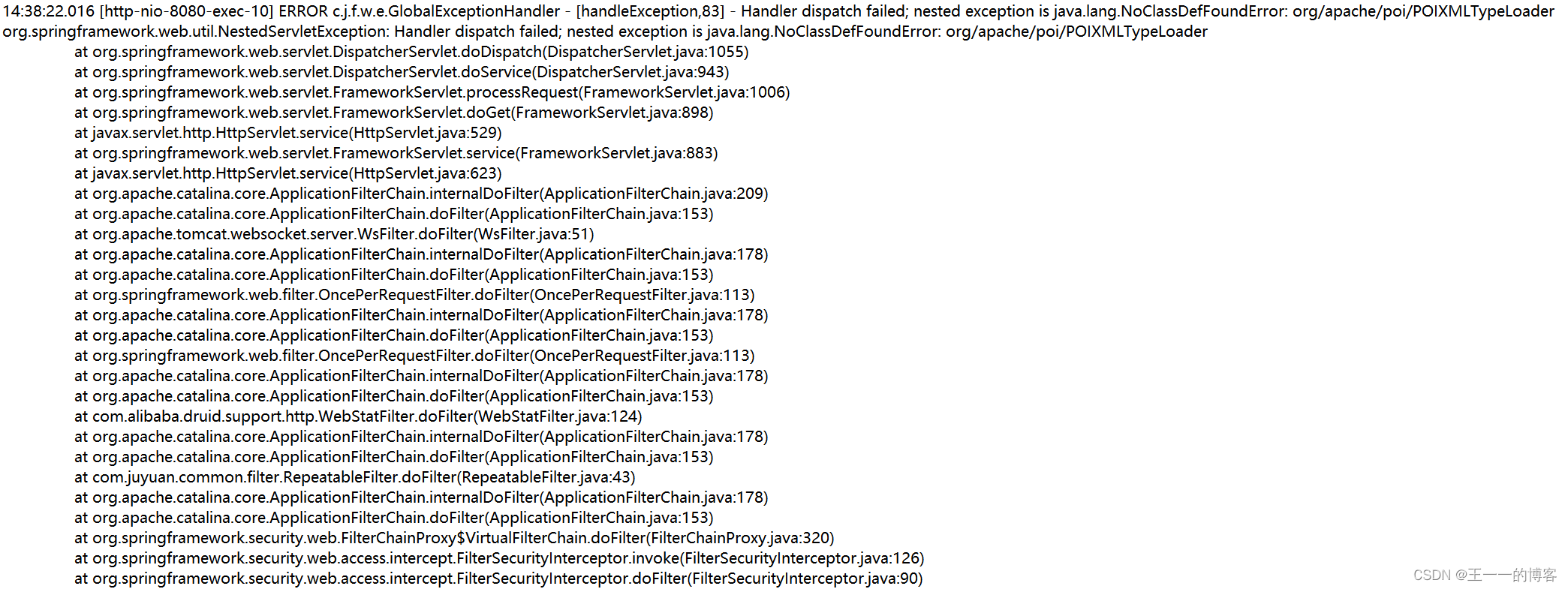
在使用POI导出Excel表格的时候,本地运行导出没问题,但是发布到服务器后提示 “java.lang.NoClassDefFoundError: org/apache/poi/POIXMLTypeLoader”

下面是pom.xml中的配置
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi</artifactId>
<version>4.1.2</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>4.1.2</version>
</dependency>
一开始以为缺少jar包导致的,后来排查发现不是这个原因,是因为ooxml-schemas版本过低。对于poi 4.1.0和4.1.2来说,应该使用ooxml-schemas-1.4.jar,而我的版本为1.3,所以将poi版本号改为4.1.1后完美解决。