目录
- 一. 背景
- 二. 添加辅助列,使用MATCH函数生成排序条件
- 三. 效果
一. 背景
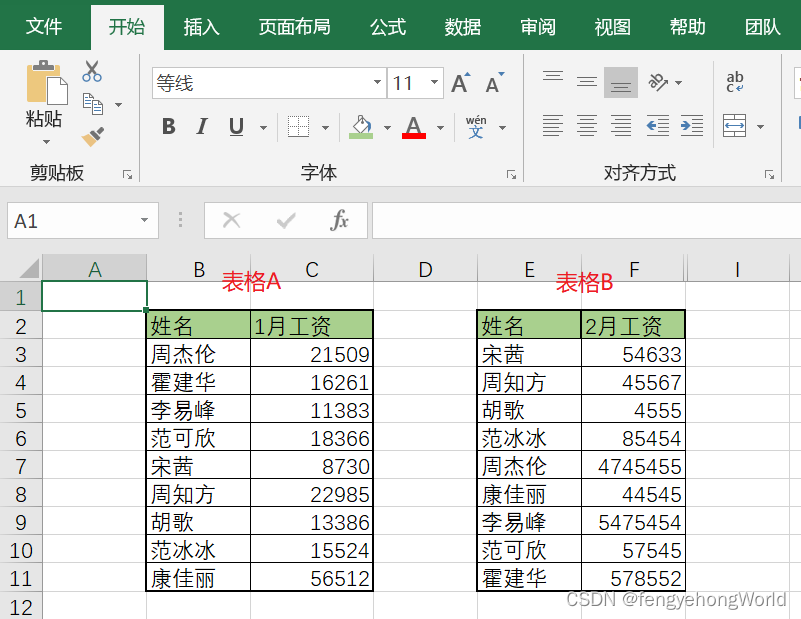
- 有如下图所示的两张表格,分别记录着同一批人的1月份和2月份的工资。
- 表格A和表格B中的姓名列相同,工资列数据不同
- 现在要求参考表格A中的姓名列对表格B中的数据进行排序,
即同一姓名的人在同一行上。

二. 添加辅助列,使用MATCH函数生成排序条件
⏹ 基本语法
lookup_value:待查找的值lookup_array:待匹配的范围match_type:指定匹配的类型1:小于-1:大于0:精确匹配
MATCH(lookup_value, lookup_array, [match_type])
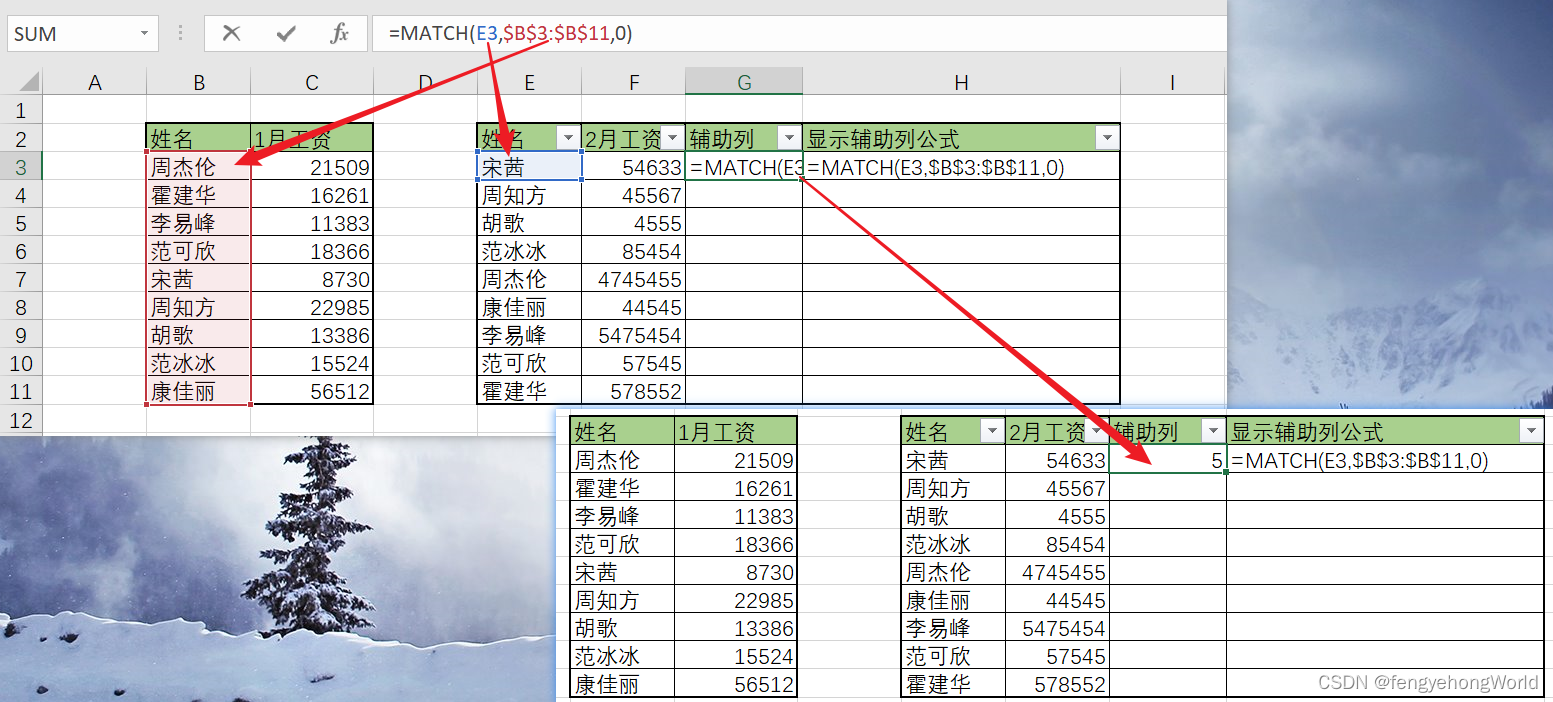
⏹添加辅助列,使用MATCH函数查找表格B中的姓名在表格A中的INDEX
=MATCH(E3,$B$3:$B$11,0)- 可以使用F4键,让
B3:B11由相对定位变为绝对定位

三. 效果
⏹可以看到,通过辅助列的Index,两个表格的排序已经相同