这是我的第231篇原创文章。
一、引言
在Python中,您可以使用pandas库来便捷地读取Excel文件中的多个sheet。假如我有一个光谱响应函数.xlsx的excel文件,里面有多个sheet表:

一个excel文件相当于一个数据库,存着一张或多张数据表,本文将演示如何依次读取excel文件每一个sheet表。
二、实现过程
2.1 代码
python">import pandas as pd
# 读取整个Excel文件
excel_file = os.path.join(BASE_DIR, 'data', '光谱响应函数.xlsx')
xls = pd.ExcelFile(os.path.join(BASE_DIR, 'data', excel_file))
# 遍历每个sheet并进行处理
for sheet_name in xls.sheet_names:
df = pd.read_excel(excel_file, sheet_name=sheet_name)
print(f"Data from sheet '{sheet_name}':")
print(df)2.2 解读
excel_file是excel文件的路径,借助pd.ExcelFile()创建了一个excel文件对象xls,该对象的sheet_names方法可以返回excel所有的sheet_name,然后pd.read_excel依次读取每个sheet表,做后续的同一处理。
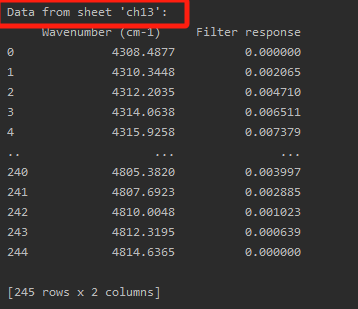
三、结果
sheet_name = ch13的读取结果如下:

作者简介:
读研期间发表6篇SCI数据挖掘相关论文,现在某研究院从事数据算法相关科研工作,结合自身科研实践经历不定期分享关于Python、机器学习、深度学习、人工智能系列基础知识与应用案例。致力于只做原创,以最简单的方式理解和学习,关注我一起交流成长。需要数据集和源码的小伙伴可以关注底部公众号添加作者微信。